Jednym z często zadawanych pytań przez osoby posiadające sklep internetowy na platformie Shoper jest dostosowanie slidera na stronie głównej do wyświetlania się na urządzeniach mobilnych.
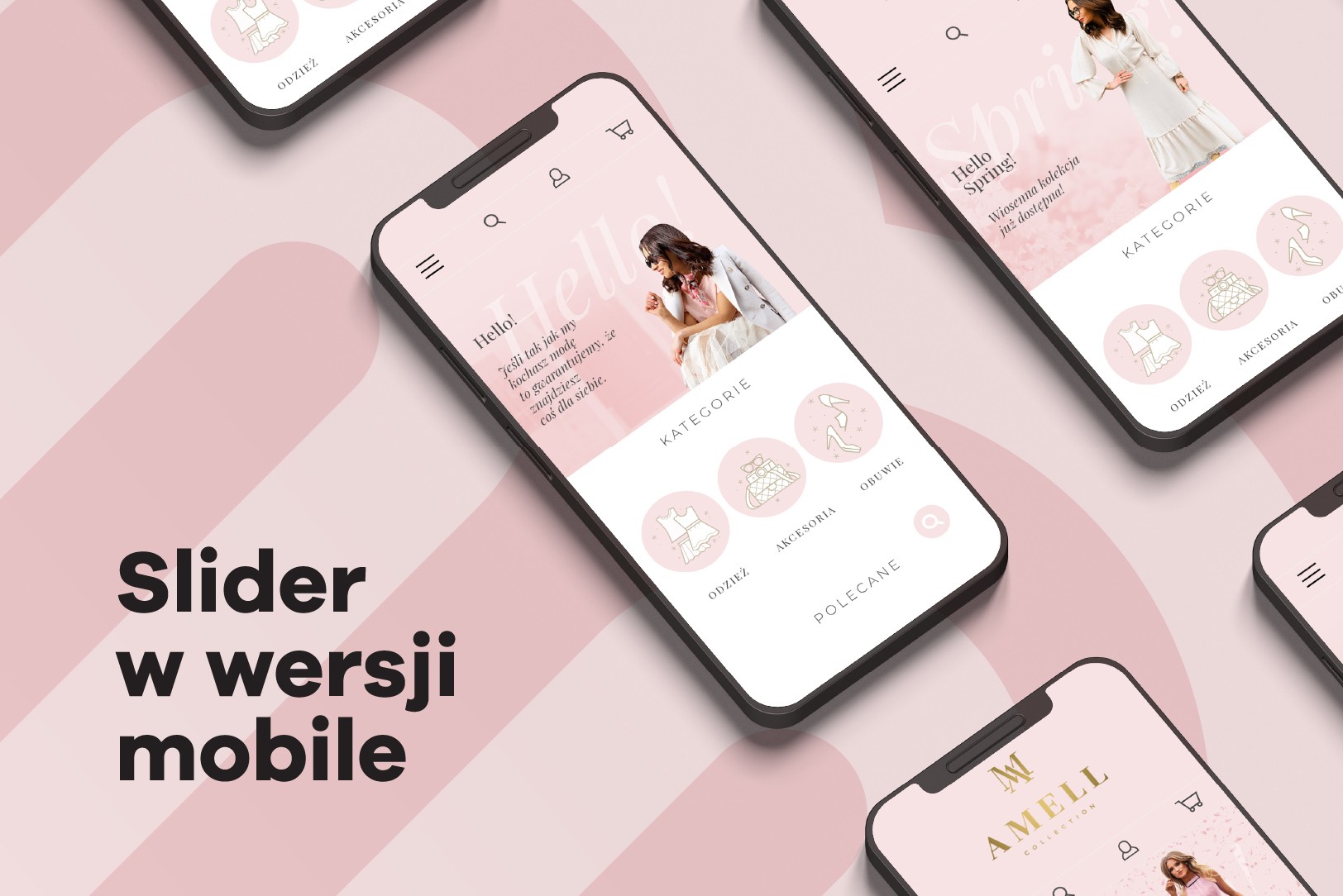
W przypadku proporcji horyzontalnych pomniejszony slider z wersji desktopowej staje się praktycznie nieczytelny. Jeżeli stosujesz w swoim sklepie slider w postaci grafik JPG, najlepszym wyjściem będzie utworzenie drugiego slidera wyłącznie pod wersję mobilną ze specjalnie dostosowaną grafiką
Krok #1 - utworzenie slidera mobilnego
W menu Wygląd i treści -> Wygląd sklepu -> Obecny szablon graficzny -> Moduły -> Strona główna wybierz opcję "Dodaj slider"
Po zapisaniu go, w sekcji "Lista zdjęć" dodajemy slajdu pod wersję mobilną - np. w wymiarze 450x600 px
Krok #2 - dodanie slidera do modułów
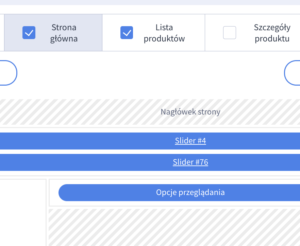
W sekcji "Moduły -> Strona główna -> Dostępne moduły" wybieramy nowy slider i umieszczamy go pod naszym aktualnym sliderem, tak aby znajdowały się jeden po drugim.
Zapamiętujemy indywidualne numery sliderów znajdujące się po hashu # - będą one potrzebne do ustawienia styli CSS wyświetlania

Krok #3 - ukrycie slidera w stylach CSS
W menu "Wygląd i treści -> Wygląd sklepu -> Obecny szablon graficzny -> Moduły -> Własny styl CSS" doklejamy kod na początku lub końcu nie usuwając tego co obecnie znajduje się w polu edycji. Dzięki znacznikom START i KONIEC w każdej chwili możemy usunąć modyfikację
/* -------- Slider Mobile - START -------- */
#box_slider_111 { display: none; }
@media screen and (max-width: 767px) {
#box_slider_222 { display: none; }
#box_slider_111 { display: block; }
}
/* -------- Slider Mobile - KONIEC -------- */Po wklejeniu tego kodu należy zamienić:
- Numer 111 na numer slidera desktopowego
- Numer 222 na numer slidera mobilnego
Indywidualne numery sliderów wyświetlane są podczas kroku #2
Krok #4 - sprawdzenie zmian na sklepie
Po zapisaniu zmian na naszym sklepie w wersji desktopowej powinniśmy widzieć nasz standardowy slider. Jednak po wejściu na urządzenie do szerokości767px slider zostanie ukryty, a wyświetli się drugi slider z przygotowanymi specjalnie grafikami pod wersję mobile