Nowe sklepy internetowe
Pomożemy Ci rozpocząć
sprzedaż w internecie
Pakiety startowe Shoper
Dla firm chcących rozpocząć działanie w e-commerce przygotowaliśmy pakiety startowe, które w najszybszy sposób umożliwią rozpoczęcie sprzedaży na platformie Shoper
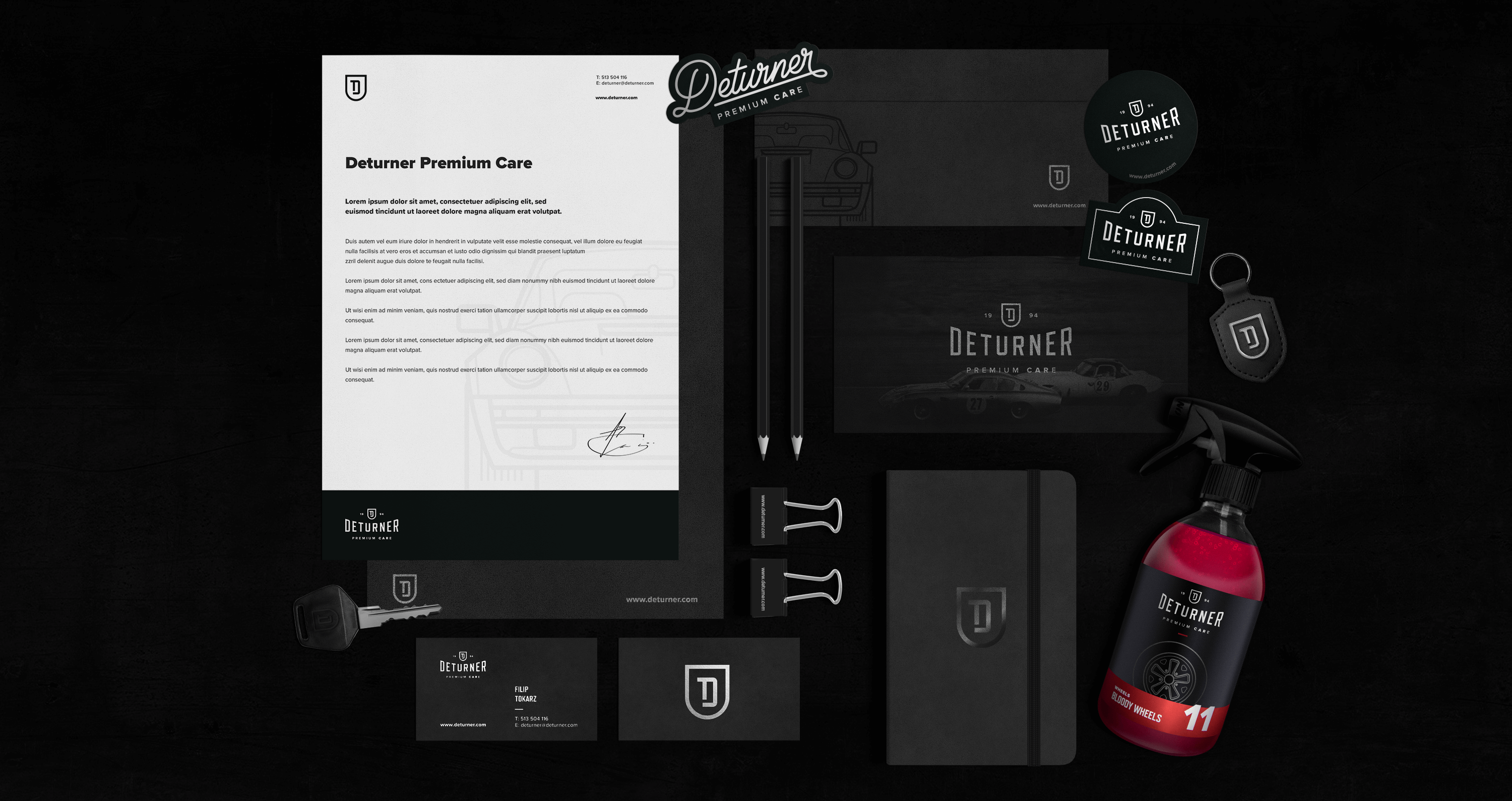
Branding i identyfikacja wizualna sklepu internetowego
Pomożemy wykreować Twoją markę i stworzyć jej spójny wizerunek we wszystkich kanałach komunikacji
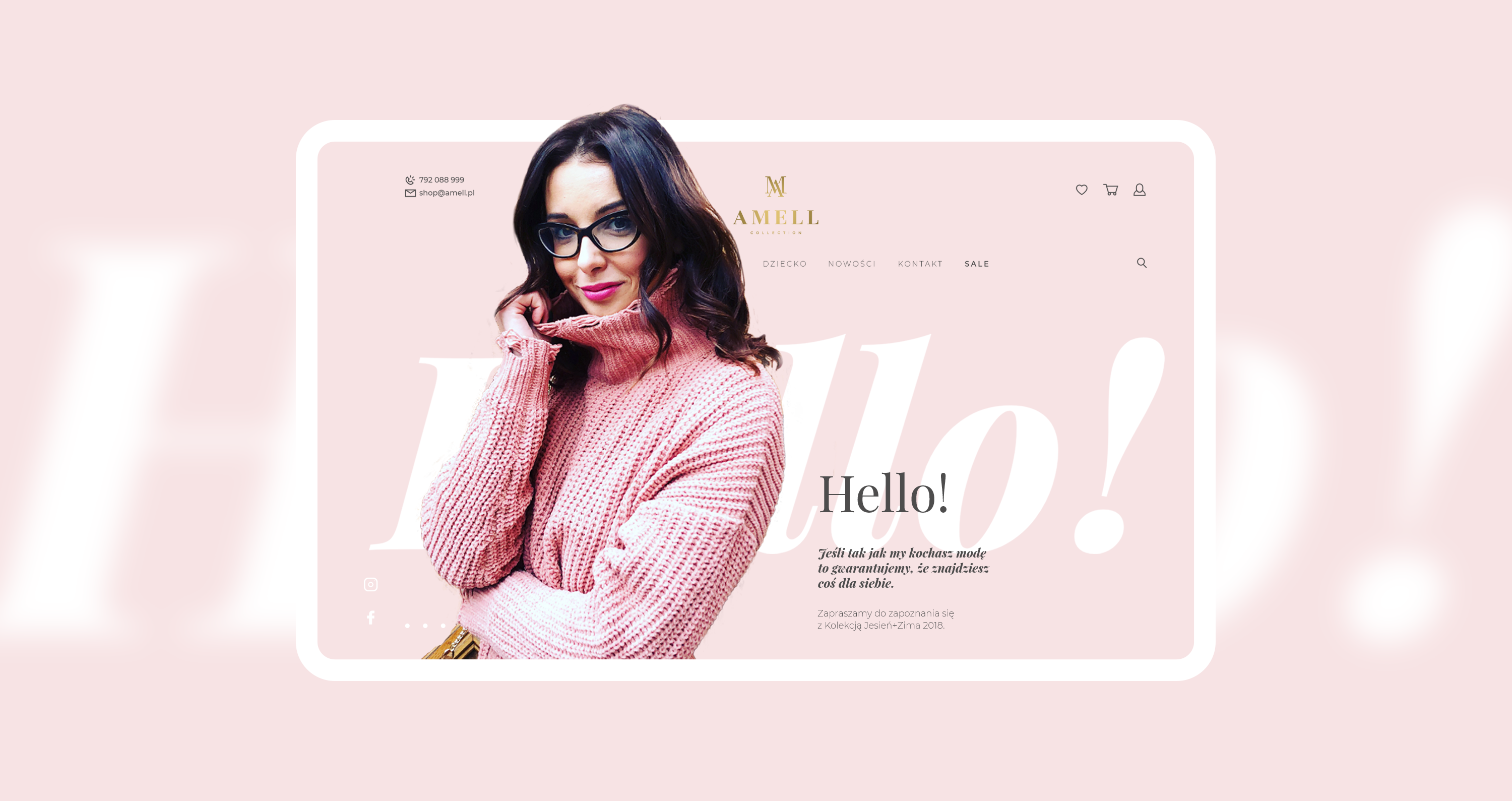
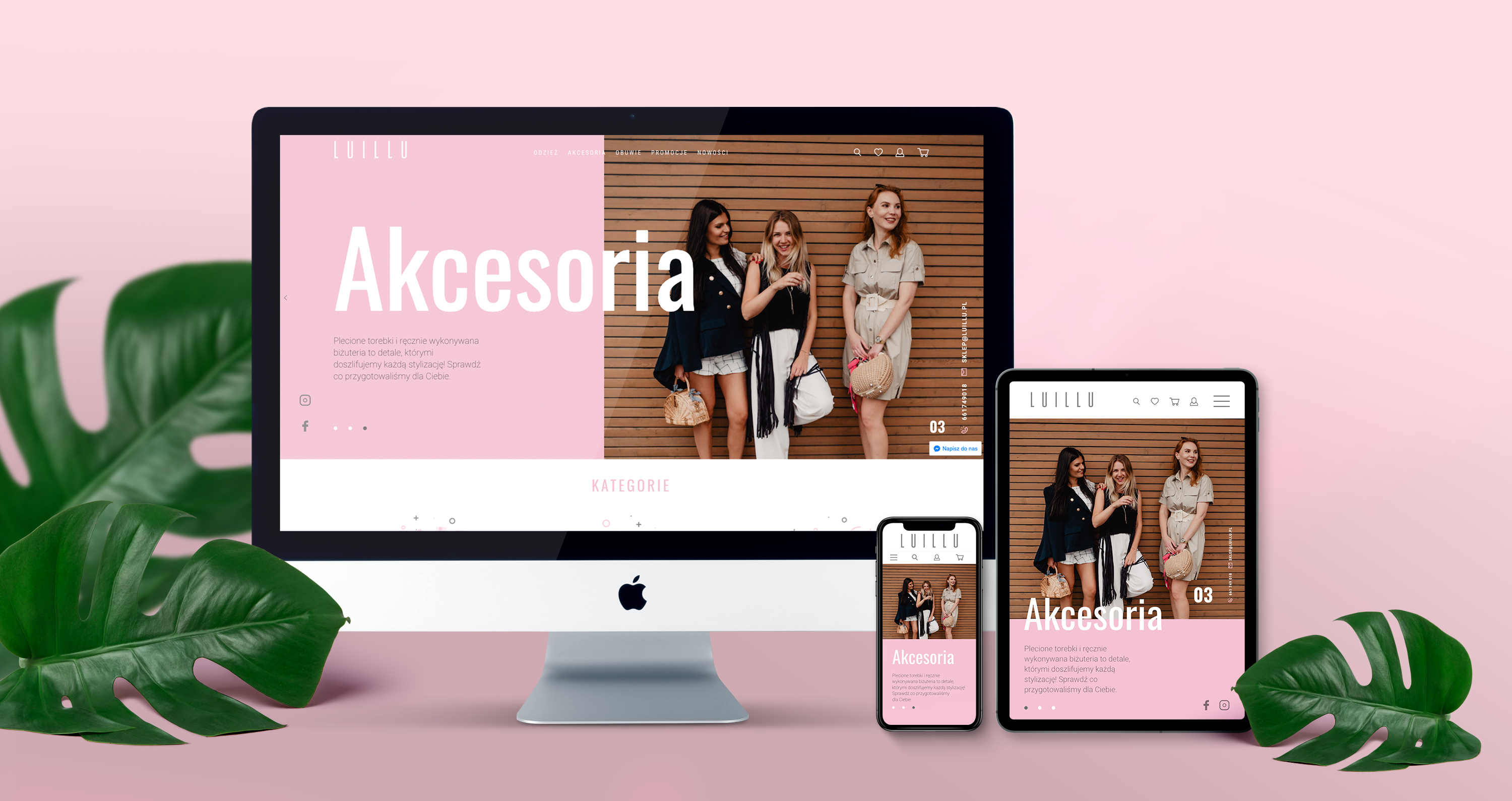
Indywidualna szata graficzna storefront
Bazując na identyfikacji wizualnej stworzymy wyróżniający się design Twojego sklepu stosując przy tym zasady UX/UI
Istniejące sklepy internetowe
Wspieramy doświadczone
sklepy e-commerce
Modyfikacje sklepu
Jeżeli jesteś już użytkownikiem platformy Shoper pomożemy Ci rozwinąć i usprawnić konkretne elementy sklepu w kierunku doświadczeń użytkownika, a co za tym idzie zwiększeniem konwersji
Rebranding
Działasz w e-commerce od lat lecz nie przywiązywałeś/aś uwagi do wizualnej strony swojego biznesu? Masz wrażenie że konkurencja prezentuje się lepiej? Przeanalizujemy Twoją sytuację, stworzymy i zrealizujemy plan rebrandingu Twojego produktu lub marki
Migracje platformy
Posiadasz już sklep lecz nie jesteś zadowolony z platformy lub ograniczają Cię jego możliwości? Przetestuj platformę Shoper, a my jako oficjalny partner i reseller Shoper przygotujemy odpowiednie rozwiązanie w celu migracji obecnego sklepu
Indywidualna szata graficzna
Tworzymy wyjątkowe, indywidualnie zaprojektowane szablony w oparciu o Shoper Storefront
Zaprojektujemy Twój sklep w taki sposób, aby wyróżnił się na tle konkurencji. Wdrożymy i wykorzystamy najnowsze możliwości platformy Shoper oraz technologii szablonów Storefront
Pakiety startowe
| Standard | Premium | |
|---|---|---|
| Typ licencji | Shoper Standard / 1 rok | Shoper Premium / 1 rok |
| Certyfikat SSL | Tak / 1 rok | Tak / 1 rok |
| Aplikacja Shoper Regulaminy | Tak / 1 rok | Tak / 1 rok |
| Zniżka na przedłużenie licencji | Tak | Tak |
| Zniżka na zaprojektowanie identyfikacji wizualnej | Tak | Tak |
| Wsparcie w konfiguracji przez specjalistę e-commerce | 3 godziny | 3 godziny |
| Darmowy test sklepu | 14 dni | 14 dni |
| Zniżka na stworzenie identyfikacji wizualnej | 10% | 10% |
| Cena | 1 490,00 PLN netto | 6 969,00 PLN netto |
Usługi dodatkowe
| Dostosowanie gotowego szablonu (20h pracy projektanta/developera). Usługa dostępna wyłącznie przy wyborze pakietu startowego | 4000 PLN netto |
| Indywidualny szablon Storefront | od 10 000 PLN netto |